Below are images of a pocket knife from Switzerland known as the Swiss Army Knife. It is famous worldwide for its versatility and durability over time.

ℹ️ The two manufacturers of Swiss Army knives is Victorinox and Wenger, producing over 25.7 million knives each year (according to 2005 statistics).
ℹ️ The largest Swiss Army Knife has up to 44 tools and 80 different functions.
The main functions of the Swiss Army Knife are similar to those of other pocket knives. What makes the Swiss Army Knife special is its additional amazing features such as a knife, screwdriver, bottle opener, pliers, etc.
So, what does the Swiss Army Knife have to do with UI/UX Designers? What I want to say here is that to become a better version of a Designer, in addition to core skills like the visual design or user flow, you need to actively develop some “soft skills”. What are those soft skills? Please follow my story, each story is a lesson that I want to share with you.

Before joining the company
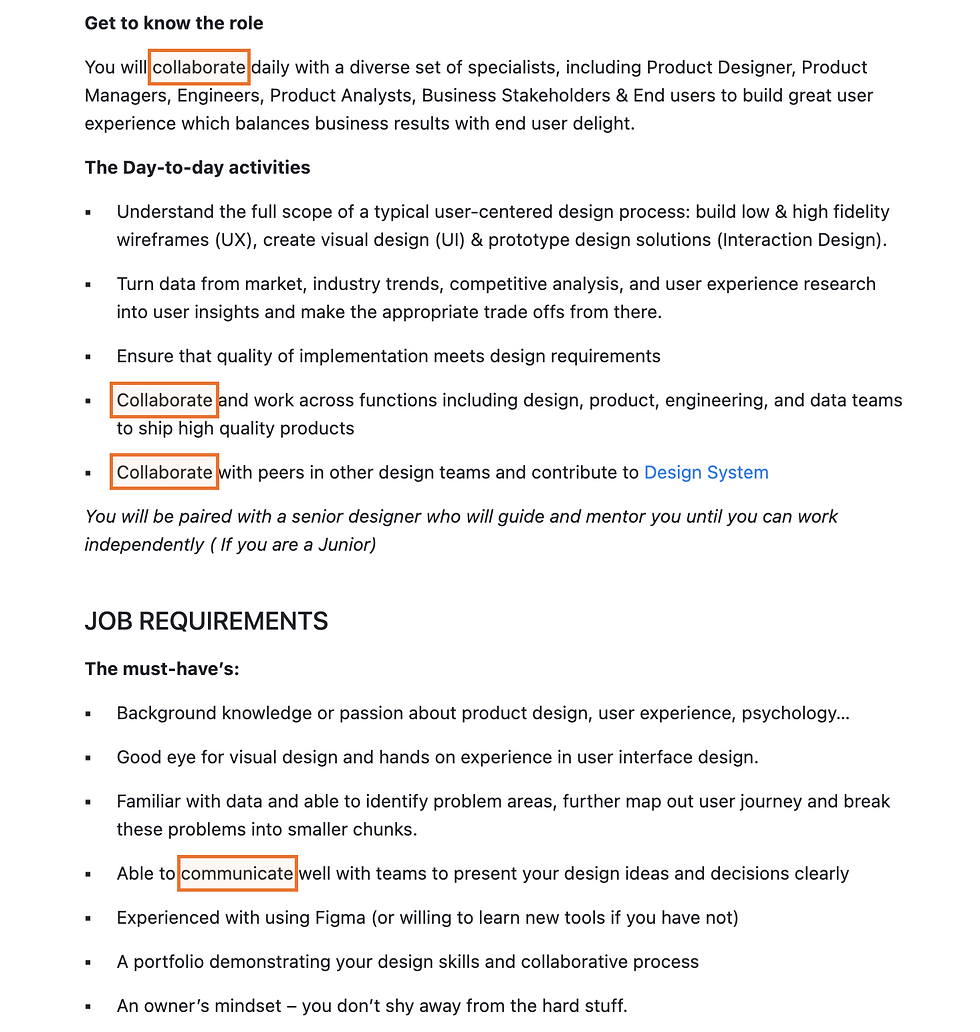
I invite you to read the recruitment post for the position of Product Designer at my company:

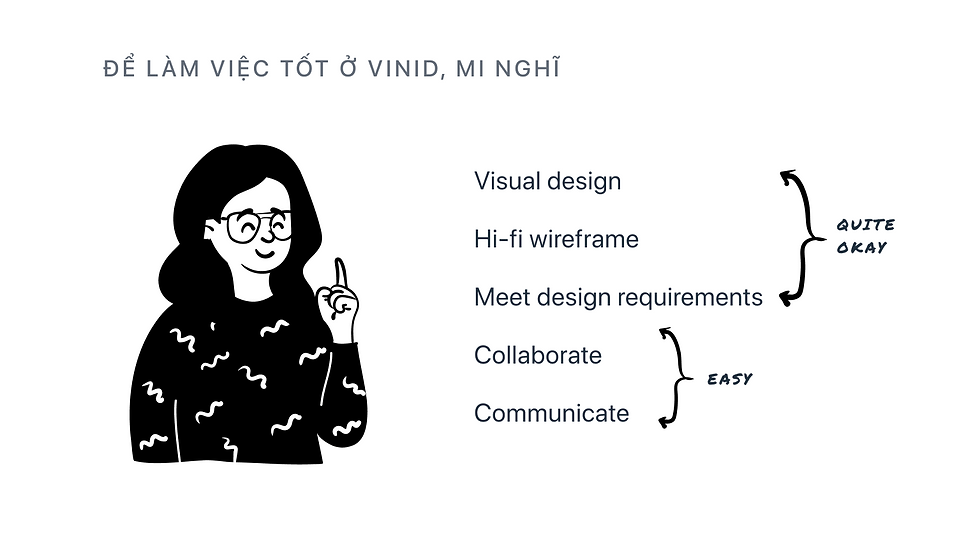
As you can see, they emphasize multiple times the importance of communication and collaboration between teams. Previously, I only focused on understanding Figma or knowing how many UX Laws I was aware of. I never thought that communication would be such a significant issue until I joined One Mount Consumer.

When I joined the company
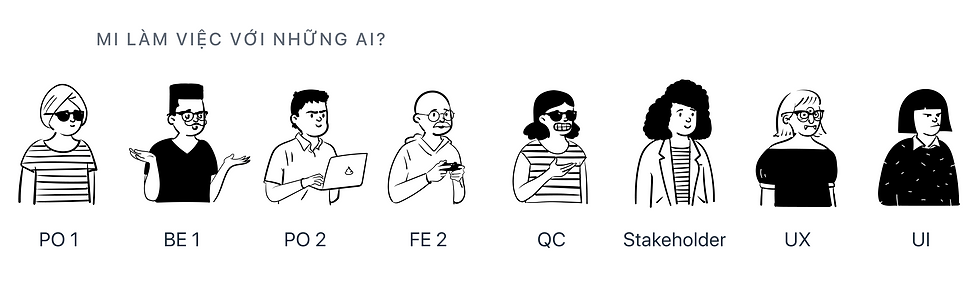
At One Mount, I was quite shocked by the highly dynamic work environment. VinID operates according to the standard Agile. In a day, I would have to interact with other designers, Front-End Developers, Product Owners, Project Management, Quality Control, and so on. I often have the most interactions with Front-End Developers (FE) and Product Owners (PO). There are times when our discussions raise issues that require the entire team to “pivot.”

Story 1: Sharing your ideas from the beginning
👩🏻💻 Every workday is a joyful day for me. I started a new job at VinID with enthusiasm and energy. I had a brilliant idea and planned to present it at the upcoming Grooming session.
🤷🏻♀️ I presented my idea at the meeting, believing that it would solve the user’s pain points. However, the team members thought that my solution was not feasible due to technological limitations and was unnecessary at this stage.
👉 You should let everyone contribute their opinions from the beginning or at least make them aware of your ideas. Let’s discuss upcoming tasks together. Although a Front-End Developer may not have expertise in UI or UX, they can still find ways to solve user issues through technology.
Story 2: Document is a must
👩🏻💻 I used to design by simply sharing Figma links with Front-End Developers without providing accompanying documentation explaining my design. As a result, I received a bunch of questions and couldn’t find a moment of peace.
👉 As a designer, it’s essential to write as many documents as possible, of course, in a concise and understandable manner. The more detailed your design specifications and documents are, the more accurately your design will be implemented. This saves a lot of time for both you and the people involved.
Story 3: Build the shared language
👩🏻💻 Before joining VinID, I didn’t name components correctly according to the Design System. The damage occurred when the Front-End Developer and I discussed the same issue but used different names. Therefore, the best approach is for the whole team to have a shared vocabulary to avoid misunderstandings in every exchange.
👉 You and your team should use the same naming conventions for each component. You can build a naming library for the entire company to ensure everyone refers to the same things.
Story 4: Checklist with everything
👩🏻💻 I often doubt my own memory. To ensure that I don’t forget to do something, I create checklists and set reminders if necessary. This has become a good habit that helps me manage both work and daily life easier. For example, although I have made fried spring rolls many times, I often forget at least one ingredient when shopping. So, I decided to keep a checklist of spring roll ingredients, which I can refer to every time I need them. It’s also difficult for designers to avoid mistakes when handing off design files to Front-End Developers.
👉 To help you feel more confident when handing off design files and to help you stay calm in the face of OCD, here are two tools for design handoff:
Checklist for each element or flow that you should review before handoff: http://checklist.design
Find and help you fix design errors, ensuring that your design meets the requirements of the Style Guide and Design System: Design Lint
Story 5: Take note
👩🏻💻 Before becoming a designer, I worked as an Executive Assistant for about 2 years and learned a lot. The most important thing I learned was to take notes. I take notes in every meeting and work discussion, or if I can’t capture all the ideas in that meeting, I summarize and send them to the relevant people to finalize what was discussed that day. This habit has truly helped me a lot as a designer. In meetings like Grooming or Planning with a team of 20 people, including Front-End Developers, Back-End Developers, and Product Owners, the discussions never seem to end. The habit of taking notes helps me clarify issues when days later a developer asks me about them, or simply for me to review what I have accomplished.
Conclusion
I know that becoming a UI/UX Designer is already challenging, and it requires learning many other skills. To stand out and make everyone want to work with you, start improving your knowledge today. Peace! 👌
Comments